After Effectsは動くPhotoshop
PhotoshopやIllustratorを使えるようになったら、次はアニメーションを作ってみたくなる人も多いでしょう。でも、実際に作ろうと思っても何から始めてよいかわからず、途方に暮れてしまう方も多いはずです。 線や図が賑やかに動く映像「モーショングラフィックス」を中心に学べる「佐藤太郎のAfter Effects基本講座」では、Photoshopなど基本的なAdobe製品は触ったことがあるけれど、もっと色々なものを知りたい方のための講座です。After Effectsは「動くPhotoshop」とも呼ばれており、Photoshopのように感覚的な操作ができます。

Premiereは既存の映像を編集することが得意なのに対し、After Effectsはゼロからものを作りコンポジションを組み合わせることで効果が発揮されます。本講座では同じ映像編集ソフトであるPremiereとの違いを比較しながらAfter Effectsの利点を紹介していきます。
意外なところで使われているAfter Effects
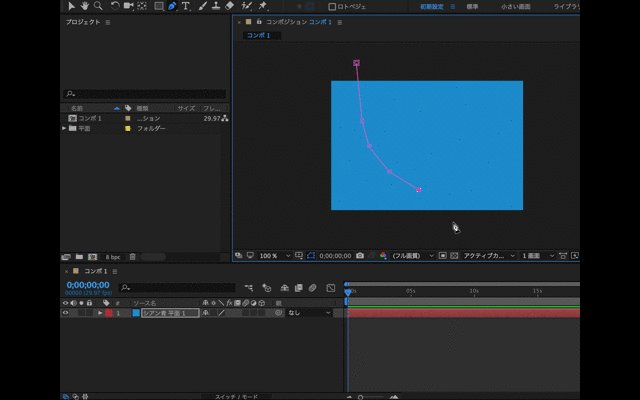
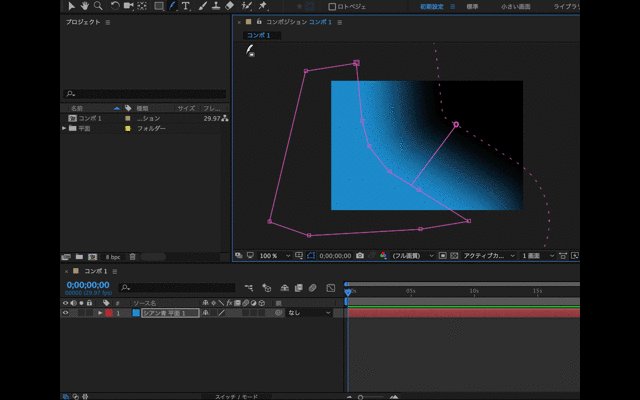
現在のテレビアニメに使われるエフェクトやテレビ番組のオープニングなどは、ほとんどがAfter Effectsで作られているのをご存知ですか?例のひとつとしてグラデーション効果の作り方を説明していただきました。グラデーション効果以外でも、マスク(ペンツール)は特に使われているツールです。アニメを観る時によく観察をすると面白い発見があるかもしれません。
トラブルを事前に回避するための3つの注意点
- ・ワークスペースはパネルごとにショートカットが違うため、どこをアクティブにしているか意識する
- ・プロジェクトパネルはごちゃごちゃになりやすいため、こまめに整理する
- ・レンダリング直前には必ず保存する
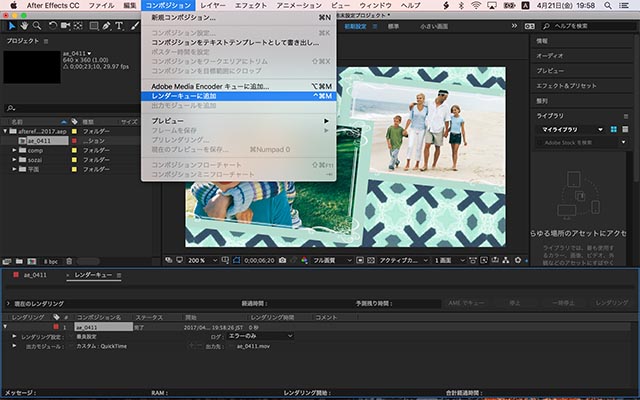
後に自分が見たときや他の人にデータを渡すときに混乱がないよう、以上の注意点をよく守ることが大事だと教わりました。特にレンダリング時は固まってしまい、最悪の場合今までの作業が全て無くなることもあるため要注意です!レンダリング直前でなくとも、こまめな保存を心がけましょう。

ワークスペースのいろいろ
素材の大きさに合ったコンポジションを作りたい場合、プロジェクトパネルで読み込んだ素材ファイルをドラッグ&ドロップして新規コンポジションに重ねます。意外と面倒な素材のサイズを確認してコンポジションのサイズを手入力する手間が省けて便利です。また、プロジェクトパネルの素材をoption+ドラッグ(winの場合はalt+ドラッグ)でタイムラインパネルのフッテージ(読み込んだ素材ファイル)に重ねると、簡単に写真を差し替えられます。これ以外にも、覚えておくと便利な豆知識をたくさん教えていただきました!
講師の佐藤先生はとても穏やかな口調で、ツールや役割の説明もひとつひとつ丁寧に説明してくださいます。完成した動画を講評する際は、切り替わるタイミングやカメラ角度などの細かいアドバイスをしていただきました。 After Effectsの基本的な使い方と制作事例、実際に制作現場で使われるツールを中心に参考サイトやおすすめのプラグインなどを惜しみなく提供していただき、独学だけでは得られないような情報をたくさん知ることができました。

2017年4月
