Adobe XDでUI/UXデザインを効率化
大幅アップデートやさまざまな機能の追加で進化を続けるAdobe XD。Web制作の現場でも、これまでUI/UXデザインの主力として使われてきたPhotoshopやIllustratorに代わり、Adobe XDが使われることも多くなってきました。そんなAdobe XDをこれから使いたい初心者へ向けて、ロクナナワークショップでは「黒野明子のAdobeXD初心者入門講座」を開講しています。Adobe XDの使い方を中心に最近のWebデザイン事情についてもお話を聞くことができました。
この講座ではAdobe XDの使い方を知らない人でも大丈夫なように、Adobe XDのユーザーインタフェースの説明から、基礎的な操作までていねいに解説。基礎的なことでも知らなかった機能ことや、なんとなく操作していた部分の確認も含め、充分なウォーミングアップができます。また、同時にAdobeのアプリケーション間素材共有機能 Creative Cloud ライブラリを使った素材の取り込み方も教えてくれるので、今後の実制作に役立てそうです。

ふたつの大きな特徴
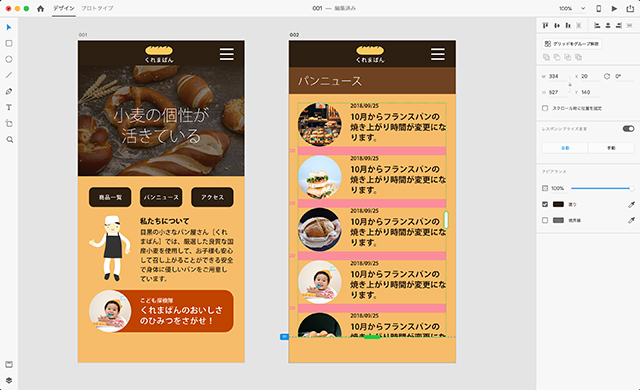
Adobe XDには象徴的な機能がふたつ備わっています。 ひとつは、繰り返し可能な要素である「リピートグリッド」です。繰り返したい要素をリピートグリッド化することで、簡単に水平または垂直に繰り返すことができます。このリピートグリッドの活用の仕方を実際に手を動かしながら教えてくれます。今までにない機能だったのでこれを使いこなすことができれば、UI/UXデザインを効率化できそうです。

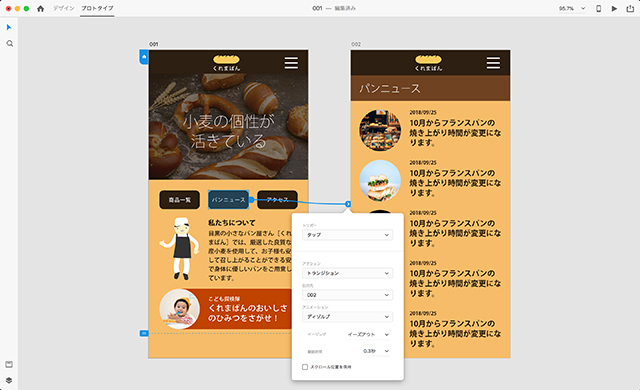
もうひとつは、デザインの動作を確認できる「プロトタイプ」です。Adobe XDはクリックひとつでデザインモードからプロトタイプモードへ切り替えができるので、アプリの切り替えなしでザインから動作確認まで可能です。また、アートボード同士の接続もドラッグ&ドロップでできるので誰でも簡単に操作できます。デザインを見つつ手早くページ遷移の動きが確認できるのは画期的な機能です。

Adobe XDを使ったコミュニケーション
講座の最後には、一緒に受講していた方たちとAdobe XDでのコミュニケーションとデータの受け渡しを実践しました。Adobe XDではプレビューをオンラインで共有することができ、パスワードをかけることやメールアドレスを使った招待もできます。話を聞くだけではなく実際に人とやりとりできるので、操作や機能をしっかりと理解することができました。また、Adobe XDはMacでもWindowsでも使用可能なので、OSに左右されることなく自分の思い描いた通りをデザインからページ遷移まで共有できるのが強みです。

今後はデザイナーのみならず、様々な職種でAdobe XDは活用されていくことと思います。この講座でしっかり基礎を身につけたことで、スムーズな操作でAdobe XDを扱えるようになりました。今まで使用してきたPhotoshopやIllustratorと同様に、Adobe XDも使い込んでさらに理解を深めていけるでしょう。それぞれのアプリケーション間の関係については、中級編である「黒野明子のAdobe XD+Photoshop+Illustrator連携講座」も開講しているので次回はこの講座のレポートで詳しくお伝えします。
2019年6月
